Getting Started
Kickstart with FlyonUI Pro's blocks, templates and Tailwind CSS components for rapid, advanced web development.
- Step 1: Visit flyonui.com and purchase the Pro license that fits your needs.
- Developer + Designer / Developer Package: This gives you access to the source code for all the blocks, sections, templates, and more that come with FlyonUI Pro .
- Developer + Designer / Designer package: This gives you access to download the FlyonUI Kit for Figma.
- Step 2: Upon completing your purchase, you’ll receive an email with instructions to create an account.
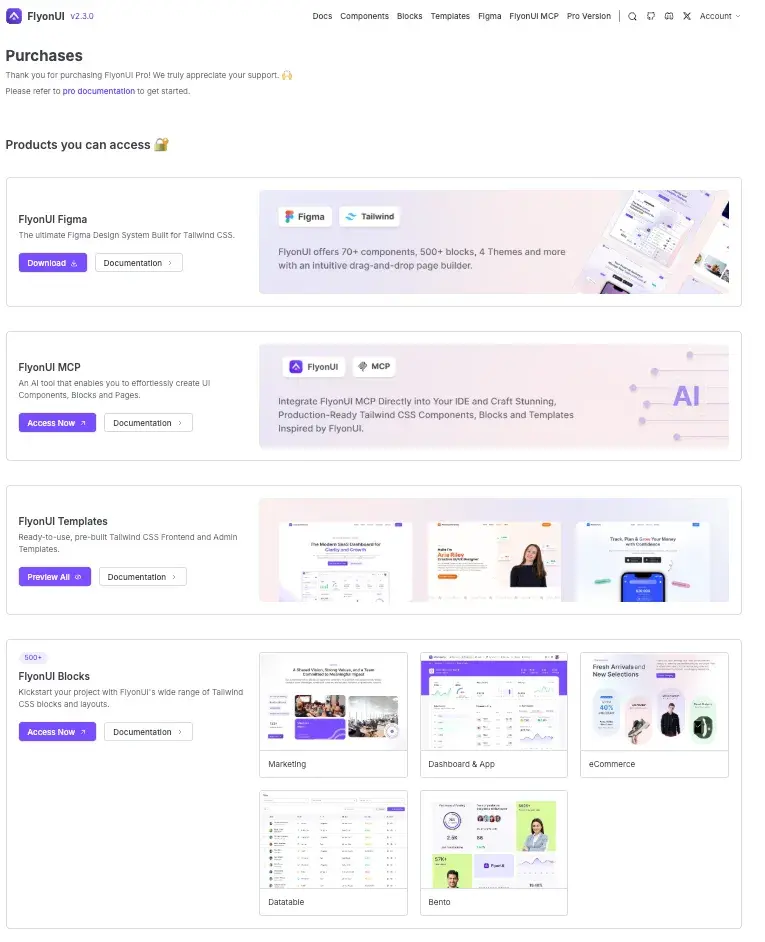
- Step 3: Log in to your FlyonUI account and go to the Purchases page to download the Pro templates and files.

Note: Pro blocks are not included in the downloadable ZIP file. They can be accessed directly on the FlyonUI website.
Stay updated with the latest FlyonUI templates, blocks, and other downloadable assets by following these steps:
Review the FlyonUI Changelog
Keep an eye on the FlyonUI Changelog to see detailed information about the latest updates, improvements, and fixes. This is where you’ll find all the recent changes to templates, blocks, and other assets.
Check the FlyonUI Roadmap
For insights into future updates, take a look at the FlyonUI Roadmap. It provides a sneak peek into what’s coming next, helping you stay informed about upcoming features and enhancements.
Log in to Your FlyonUI Account
Once logged in, visit your Purchases page to see the latest updates for your purchased blocks & templates and assets.
Stay Connected on Discord
Join the FlyonUI Discord channel for real-time updates, tips, and direct communication with our development team. This is the best place to stay informed about new features, updates, and ask any questions you may have.
Follow FlyonUI on Social Media
Keep up with the latest announcements, promotions, and news by following FlyonUI on X (formerly Twitter). We share all updates about new releases and upcoming features across our social media platforms.
By staying connected through these channels, you’ll always be the first to know about new updates, features, and improvements to FlyonUI Pro!
With a FlyonUI Pro license, you gain access to all current component packages and site templates, plus any new components, blocks and templates we release in the future at no additional cost.
This means that if we add a brand new component like “eCommerce Checkout” or design a new dashboard template, access to those products are included in your original purchase.
To get an idea of what updates have looked like in the past, check out our roadmap.
Yes! All fonts, icons, and illustrations included in FlyonUI are either properly licensed through our research or purchased licenses. These assets come bundled with the package for your convenience and are safe to use in your projects.
For information on using icons in FlyonUI, refer to the Icons documentation .
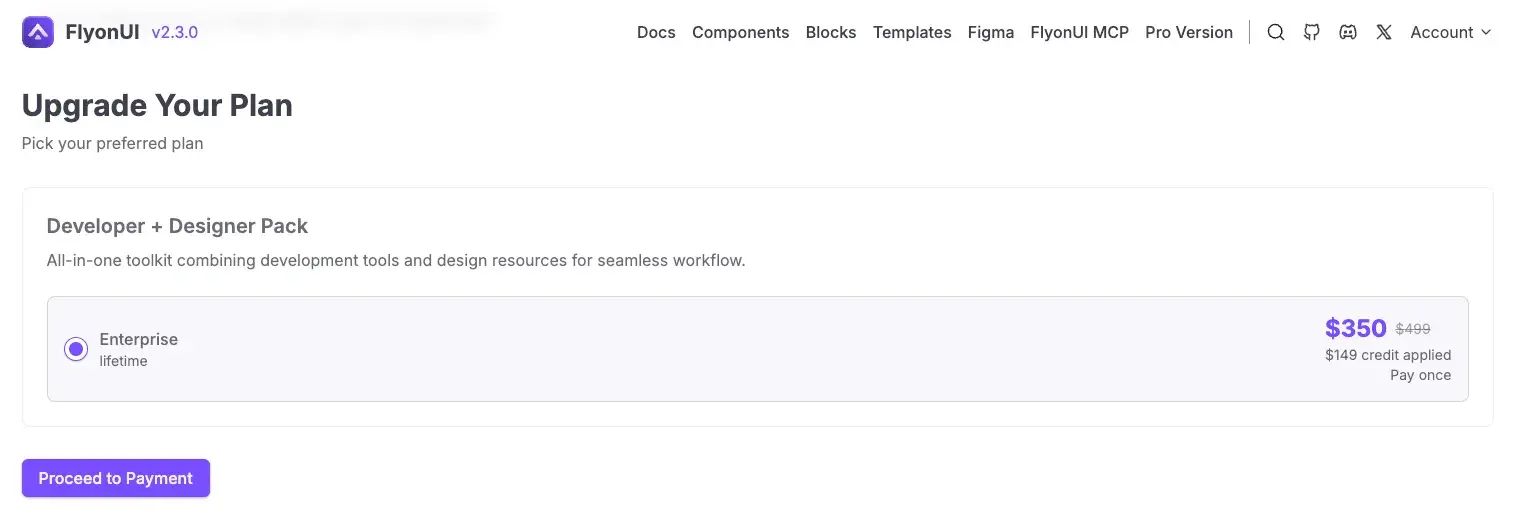
Yes, you can upgrade to a higher license at any time. Just log in to your account, go to the Billing & Upgrade page from the user dropdown menu, and select the plan you want to upgrade to.

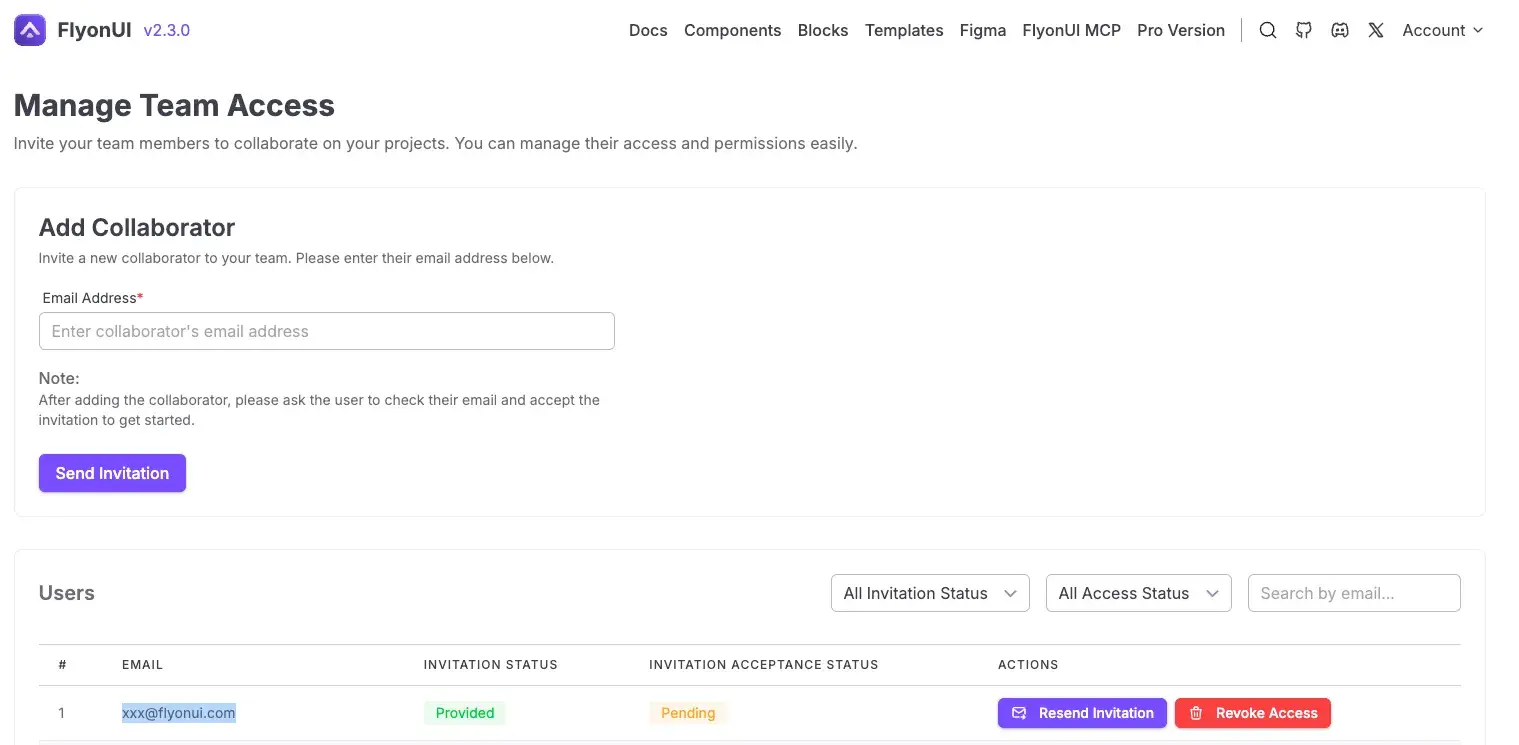
You need a team or enterprise license to invite team members.
Log in to your account, navigate to the Team Invitations page from the user dropdown, and manage your team invitations there.

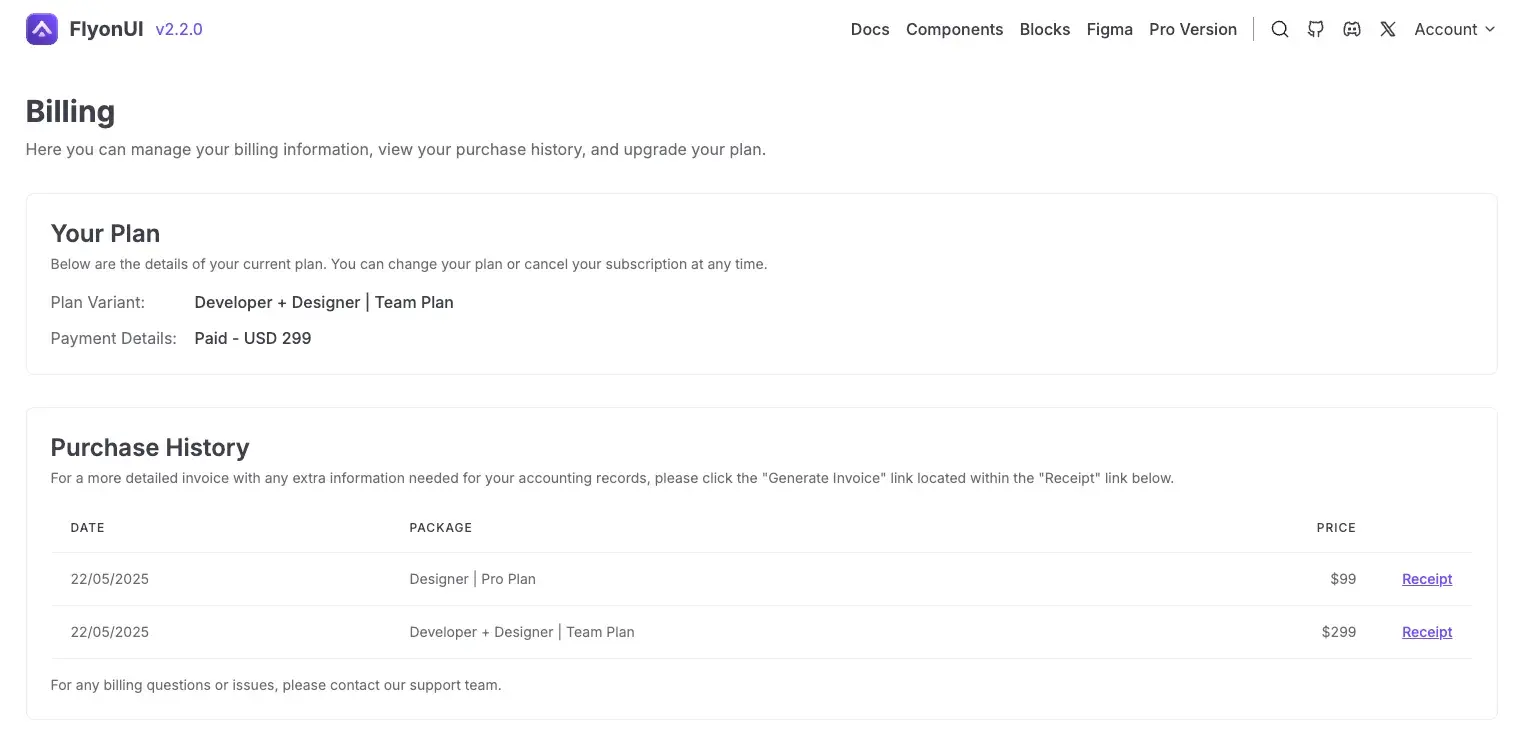
After your purchase, Login to your FlyonUI Pro account, go to the Billing & Upgrade page, and click the receipt link in your purchase history to view, update, and download your invoice anytime.

Definitely! Our support is handled by the actual creators of FlyonUI. Send us your questions, and we’ll reply within 48 working hours. Support covers usage-related questions for components, blocks, and templates.
For customization or custom development help, we have a specialized team familiar with the entire FlyonUI ecosystem - including the Figma design system, UI library, blocks, and templates. If you want professional help, check out our Hire Us page.
Please join our Discord channel and let one of the project maintainers know that you have purchased FlyonUI Pro. You will then have access to a private support channel.
