TheEasiestEffortlessSeamless
UI Component Library for
Tailwind CSS
FlyonUI is an open-source Tailwind CSS UI components library with semantic classes and powerful JS plugins. Includes blocks, templates, a Figma design system, and more…
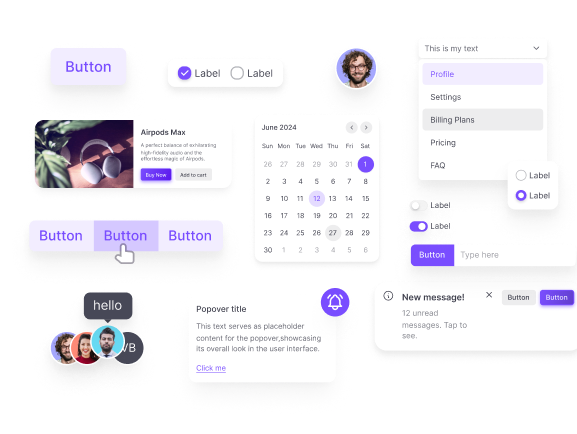
New message!
12 unread messages. Tap to see.
- 08:30Daily Project Review
Team organization

- 09:00Sprint Surge
Daily Boost for Agile Progress

 +9
+9 - 11:45Project Status Update
Progress Overview Update

- 06:30Team Performance
Team Metrics Evaluation

 +9
+9
$24,895
10%
Compared to $84,325 last year
$24,895.65
$8,6500.20
$1,2450.80
 Phillip George
Phillip GeorgeHii samira, thanks for...
9.00AM1 Jaylon Donin
Jaylon DoninI'll send the texts...
10.00PM3 8.30AMTiana Curtis
8.30AMTiana CurtisThat's Great!
 Zaire Vetrovs
Zaire Vetrovshttps://www.youtub...
5.50AM2 6.45PMKianna Philips
6.45PMKianna PhilipsIt was awesome.
All Essentials in One Place
Save countless hours by using FlyonUI's ready-made Tailwind UI components, blocks, and templates, designed to simplify your workflow and bring your projects to life with ease.
No More Messy HTML
Write fewer class names for cleaner, more readable code. Easily modify them using Tailwind CSS utilities


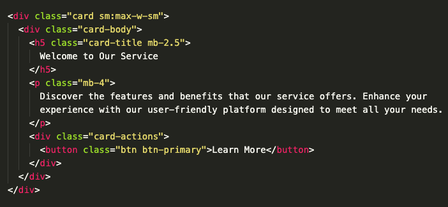
Semantic Classes
Instead of writing 100 class names,
use semantic class names and modify as needed.


Free Forever
FlyonUI is an open-source Tailwind CSS component library, licensed under MIT.

Apply your own design decisions with, Unlimited Themes
With FlyonUI colour names, you can achieve Dark Mode and access a variety of additional themes, all without the need to add any new class names.
 Phillip GeorgeHii samira, thanks...9.00AM1
Phillip GeorgeHii samira, thanks...9.00AM1 Jaylon DoninI'll send the texts...10.00PM3
Jaylon DoninI'll send the texts...10.00PM3 8.30AMTiana CurtisThat's Great!
8.30AMTiana CurtisThat's Great! Zaire Vetrovshttps://www.youtub...5.50AM2
Zaire Vetrovshttps://www.youtub...5.50AM2 6.45PMKianna PhilipsIt was awesome.
6.45PMKianna PhilipsIt was awesome.
 Google
Google Twitter
Twitter Linkedin
Linkedin Dribbble
Dribbble Behance
Behance
primary
secondary
accent
neutral
base 100
base 200
base 300
content
info
success
warning
error

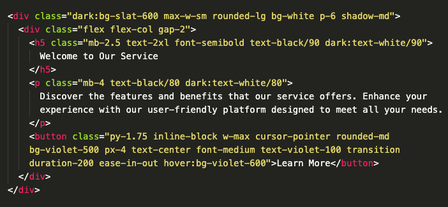
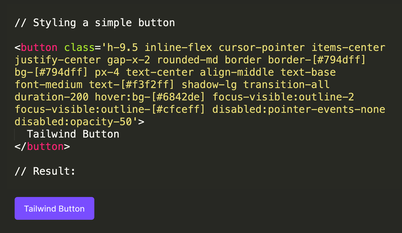
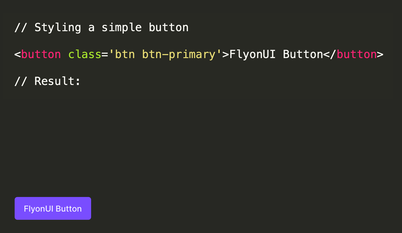
Say goodbye to cluttered HTML!
Write cleaner code with semantic classes, and effortlessly tweak them using Tailwind CSS utilities.
<div class='flex flex-col rounded-lg bg-white text-base shadow-md sm:max-w-sm'>
<div class='flex flex-auto flex-col gap-4 p-6'>
<div>
<label class='block cursor-pointer p-1 text-sm text-black' for='full-name-label'>
Full Name
</label>
<input
type='text'
placeholder='Enter name'
class='h-9.5 shrink-1 inline-flex w-full cursor-text appearance-none rounded-md border border-black/40 bg-white px-3 text-base text-black focus-within:isolate focus-within:border-violet-500 focus-within:outline-1 focus-within:outline-violet-500'
id='full-name-label'
/>
</div>
<div>
<label class='block cursor-pointer p-1 text-sm text-black' for='toggle-password-label'>
Password
</label>
<div class='h-9.5 shrink-1 inline-flex w-full cursor-text appearance-none rounded-md border border-black/40 bg-white px-3 text-base text-black focus-within:isolate focus-within:border-violet-500 focus-within:outline-1 focus-within:outline-violet-500'>
<input
id='toggle-password-label'
type='password'
placeholder='Enter password'
class='peer w-full outline-none'
/>
<button
type='button'
data-toggle-password='{ "target": "#toggle-password-label" }'
class='block cursor-pointer'
aria-label='password toggle'
>
<span class='icon-[tabler--eye] password-active:block hidden size-5 shrink-0 text-black/80'></span>
<span class='icon-[tabler--eye-off] password-active:hidden block size-5 shrink-0 text-black/80'></span>
</button>
</div>
</div>
<div class='flex items-center gap-1'>
<input
type='checkbox'
class='size-5 appearance-none rounded-sm border border-black/40 accent-violet-500 checked:appearance-auto'
id='remember-me'
/>
<label class='block cursor-pointer p-1 text-sm text-black' for='remember-me'>
Remember me
</label>
</div>
<div class='flex flex-wrap items-start gap-3'>
<button class='h-9.5 inline-flex w-full cursor-pointer items-center justify-center gap-x-2 rounded-md border border-violet-500 bg-violet-500 px-4 text-center align-middle text-base font-medium text-violet-50 shadow-lg transition-all duration-200 hover:bg-violet-600 focus-visible:outline-2 focus-visible:outline-violet-100 disabled:pointer-events-none disabled:opacity-50'>
Sign In
</button>
</div>
</div>
</div><div class="card sm:max-w-sm">
<div class="card-body gap-4">
<div>
<label class="label-text" for="full-name-label">Full Name</label>
<input type="text" placeholder="Enter name" class="input" id="full-name-label" />
</div>
<div>
<label class="label-text" for="toggle-password-label">Password</label>
<div class="input">
<input id="toggle-password-label" type="password" placeholder="Enter password" />
<button
type="button"
data-toggle-password='{ "target": "#toggle-password-label" }'
class="block cursor-pointer"
aria-label="password toggle"
>
<span class="icon-[tabler--eye] text-base-content/80 password-active:block hidden size-5 shrink-0"></span>
<span class="icon-[tabler--eye-off] text-base-content/80 password-active:hidden block size-5 shrink-0"></span>
</button>
</div>
</div>
<div class="flex items-center gap-1">
<input type="checkbox" class="checkbox checkbox-primary checkbox-sm" id="remember-me" />
<label class="label-text" for="remember-me">Remember me</label>
</div>
<div class="card-actions">
<button class="btn btn-primary w-full">Sign In</button>
</div>
</div>
</div>
80+ Tailwind CSS UI Components
FlyonUI combines elegant semantic classes with robust JS plugins, creating a powerful toolkit for building stunning, responsive, and interactive user interfaces with ease.

Explore 500+ Free & Pro Blocks
Quickly build stunning web interfaces - from landing pages and marketing sites to e-commerce and dashboards with unlimited theme options.
FlyonUI Impact
Celebrating the milestones achieved with FlyonUI.
0+
Components
0
GitHub Stars
0
NPM Installs
0+
Examples

The Wall of Love
Insights from those who've experienced FlyonUI.
Install FlyonUI
Follow these simple steps to get started with FlyonUI in your project
Package Manager: npm / Installation Guide

Built with Open-Source Built for the Community
FlyonUI combines the best features of DaisyUI and PrelineJS to provide a robust Tailwind CSS UI kit
We are grateful for the contributions of the open-source community, particularly daisyUI and PrelineJS. These projects form the backbone of FlyonUI, allowing us to build a powerful and user-friendly UI kit.
We welcome contributions from developers worldwide. Together, we can make FlyonUI even better.
Visit our GitHub repository to get involved and be a part of our growing community.
Stay Updated with FlyonUI
Want to be the first to know when we add new components, features, blocks, or releases? Sign up for our newsletter and stay in the loop.