Sort by

Tailwind CSS Gallery Component
Showcase images with Tailwind CSS Gallery blocks. Ideal for portfolios, projects, or product displays in responsive, grid-based layouts.

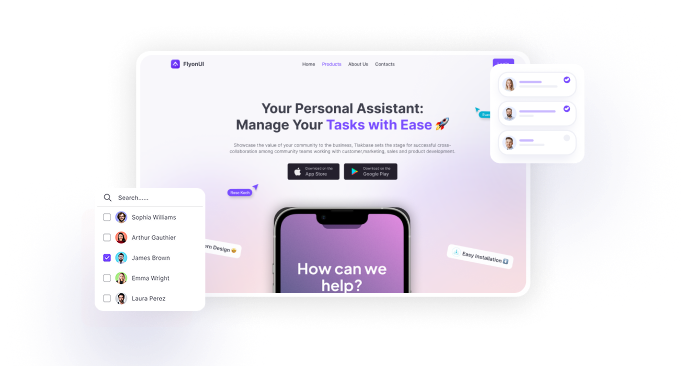
Gallery 1
FreeUse this Tailwind CSS gallery block to display product images in a grid with a headline to encourage users to explore offerings.