Tailwind CSSBlocksPagesTemplates
to Build Your Next Idea Even Faster ⚡️
Accelerate your project development with ready-to-use, and fully customizable Tailwind CSS components, blocks, pages, templates and AI Tools 🪄.
Supercharge Your Tailwind CSS Development with FlyonUI
Streamline development and boost productivity with Tailwind CSS using semantic classes, unlimited themes, cross-framework compatibility, and clean code.
Unlimited Themes
Apply your design decisions with unlimited themes, all without adding new class names.

Unstyled & Accessible Plugins
Seamlessly add unstyled, accessible plugins for functionality without sacrificing design.
Account Management allows you to oversee and organize user access, ensuring smooth collaboration. Easily invite new members to join and manage your team or community.
Responsive & RTL support
Built with responsiveness in mind, ensuring your app looks great on all devices with RTL language support.



Universal Framework Compatibility
Fully compatible wherever Tailwind CSS is in action, from React to Vue and beyond.

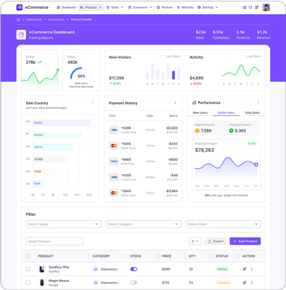
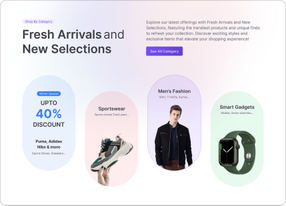
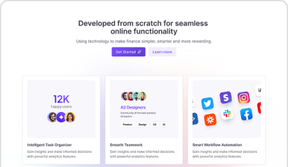
Explore 500+ Free & Pro Tailwind CSS Blocks
Quickly build stunning web interfaces - from landing pages and marketing sites to e-commerce and dashboards with unlimited theme options.

Unlock 10+ Premium, Fully Customizable Templates
From landing and front pages to powerful dashboards, everything you need to create modern, responsive, and visually stunning web applications - ready to go in no time!
Landing Page
Engaging landing pages designed to convert, tailored for any business or personal project.






Dashboard Templates
Customizable dashboards and app templates for eCommerce, CRM, SAAS, logistics, and more.



Full Templates
Ready-to-use full templates for eCommerce, agencies, LMS, and more - all-in-one solutions.







The Ultimate Figma Design System
Built for Tailwind CSS
FlyonUI Figma offers 1000+ component variants, 500+ blocks, 10+ Templates and 4 Themes and more with an intuitive drag-and-drop page builder.








Builds Creative Tailwind Blocks & Pages with AI 🪄
Integrate FlyonUI MCP - Tailwind AI Builder Directly into your IDE and craft stunning Tailwind CSS Components, Blocks and Pages inspired by FlyonUI.

FlyonUI IDE Extension
Search, preview, and integrate FlyonUI blocks instantly from IDE, copy code to your project, or send block code to IDE AI Agent - all without switching the context.




AI Agent Compatibility
Some agents work via Copy Prompt feature

80+ Tailwind CSS UI Components
FlyonUI combines elegant semantic classes with robust JS plugins, creating a powerful toolkit for building stunning, responsive, and interactive user interfaces with ease.
FlyonUI Impact
Celebrating the milestones achieved with FlyonUI.
0+
Components
0
GitHub Stars
0
NPM Installs
0+
Examples

The Wall of Love
Insights from those who've experienced FlyonUI.
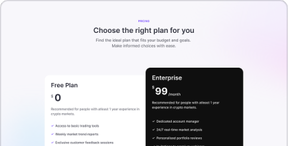
Simple Pricing
Get access to everything for lifetime, use for unlimited projects.
















































Flat
30% OFFLast price jump: Oct 8 after 100 sales!
Pro
Suitable for individuals
Team
Best for growing teams
Enterprise
Best for large teams

Any Questions?
Browse through these FAQs to find answers to commonly asked questions.
General Questions
License
Payment
Support
Stay Updated with FlyonUI
Want to be the first to know when we add new components, features, blocks, or releases? Sign up for our newsletter and stay in the loop.