The Easiest
Figma Design System Built for Tailwind CSS
FlyonUI offers 1000+ Tailwind Figma component variants, 500+ blocks, 10+ templates, 4 themes & more with an intuitive drag-and-drop builder.
Transform Your Design Process with FlyonUI
Streamline your design process with a Tailwind CSS Figma design system, featuring 1000+ component variants, responsive pages, and prebuilt themes.
Reusable components and variants
FlyonUI provides over 1000+ meticulously organized component variants, each with clear naming, ensuring effortless discovery and seamless reuse of design elements.
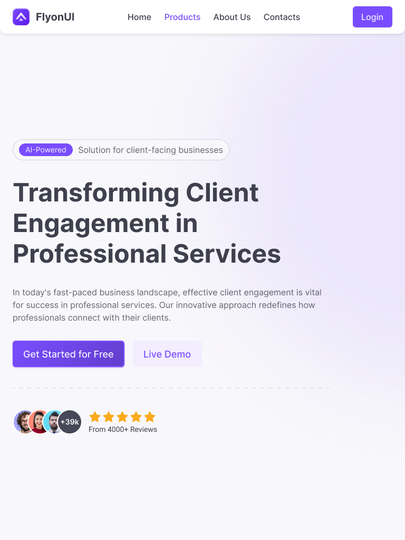
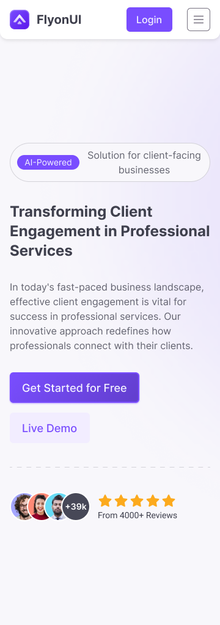
Fully Responsive for web, tab and mobile
FlyonUI lets you design for multiple devices in one file. Components and layouts automatically adjust to different screen sizes



Design & Dev Consistency
FlyonUI aligns design and development, using shared components and systems to ensure accurate implementation and smoother handoffs.




Variables
FlyonUI variables are reusable design values that update across your project from one place, ensuring consistency and efficiency.
Grid styles
Shadow effect
Color styles
Text styles
Grid styles
Shadow effect
Color styles
Text styles
Grid styles
Shadow effect
Color styles
Text styles
Grid styles
Shadow effect
Color styles
Text styles
4 pre-built themes with limitless customization possibilities!
Start with 4 pre-built Figma themes, featuring customizable layouts, colors, and typography. Quickly tailor them to your brand.




Speed Up Your Workflow
FlyonUI's tools and components speed up design, avoiding redundant work and boosting productivity.

Explore 500+ Premium Tailwind CSS Blocks
Quickly build stunning web interfaces - from landing pages and marketing sites to e-commerce and dashboards with multiple pre-built blocks.

Unlock 10+ Premium, Fully Customizable Templates
From landing and front pages to powerful dashboards, everything you need to create modern, responsive, and visually stunning web applications - ready to go in no time!
Landing Page
Engaging landing pages designed to convert, tailored for any business or personal project.






Dashboard Templates
Customizable dashboards and app templates for eCommerce, CRM, SAAS, logistics, and more.



Full Templates
Ready-to-use full templates for eCommerce, agencies, LMS, and more - all-in-one solutions.







Design and Build Faster with Drag & Drop Builder
Supercharge your workflow with our drag-and-drop builder, featuring ready-to-use Tailwind CSS blocks and components. Create stunning, responsive layouts in minutes — no more starting from scratch.
Drag & Drop Builder
FlyonUI lets you build pixel-perfect landing pages with drag-and-drop simplicity. With built-in colour themes and pre-designed sections, your site looks professional right out of the box, without hiring a designer.
500+ ready-to-use blocks, and 10+ templates
Build high-quality websites faster with a growing collection of Tailwind CSS UI blocks. From landing pages and SaaS sites to e-commerce stores and admin dashboards - easily customize everything with unlimited color theme options.

80+ Tailwind CSS UI Components
FlyonUI combines elegant semantic classes with robust JS plugins, creating a powerful toolkit for building stunning, responsive, and interactive user interfaces with ease.
Accordion
9 Components
Alert
13 Components
Avatar
18 Components
Badge
4 Components | 50+ Variants
Button
14 Components | 200+ Variants
Card
14 Components
Input
12 Components | 50+ Variants
Join (Group Items)
2 Components | 10+ Variants
List Group
6 Components
Pagination
3 Components | 20+ Variants
Switch
2 Components | 30+ Variants
Tabs
10 Components | 20+ Variants
FlyonUI Impact
Celebrating the milestones achieved with FlyonUI.
0+
Components
0
GitHub Stars
0
NPM Installs
0+
Examples

The Wall of Love
Insights from those who've experienced FlyonUI.
Simple Pricing
Get access to everything for lifetime, use for unlimited projects.
















































Flat
30% OFFLast price jump: Oct 8 after 100 sales!
Pro
Suitable for individuals
Team
Best for growing teams
Enterprise
Best for large teams

Any Questions?
Browse through these FAQs to find answers to commonly asked questions.
General Questions
License
Payment
Support
Stay Updated with FlyonUI
Want to be the first to know when we add new components, features, blocks, or releases? Sign up for our newsletter and stay in the loop.


































